Насправді мало хто з покупців зробить онлайн-покупку, не знаючи, скільки ця покупка зрештою коштуватиме. І майже жоден продавець електронної комерції не забуває вказати ціну десь на сторінці з інформацією про продукт.
Хоча ціна проста й очевидна, ваш інтернет-магазин не повинен випускати з уваги те, як ціна продукту відображається на сторінках із інформацією про продукт на вашому сайті. Щось таке необхідне та важливе, як ціна, заслуговує на увагу в дизайні електронної комерції. Це включає в себе дотримання загальноприйнятих найкращих практик для користувачів, коли ви вбудовуєте ціну в детальний дизайн продукту.
Ви захочете:
- Чітко відображайте та оновлюйте ціну, щоб вашим відвідувачам було легко робити покупки.
- Розмістіть ціну та її допоміжні елементи у добре видимих областях незалежно від того, чи використовує ваш покупець настільний комп’ютер чи мобільний пристрій.
- Переконайтеся, що текст ціни, який використовується для читання та доступний, містить висококонтрастні кольори.
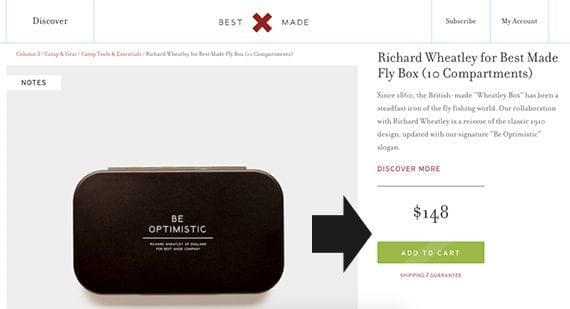
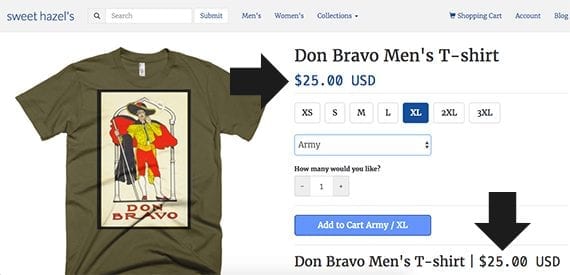
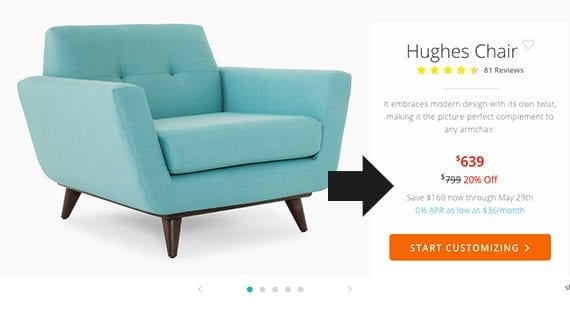
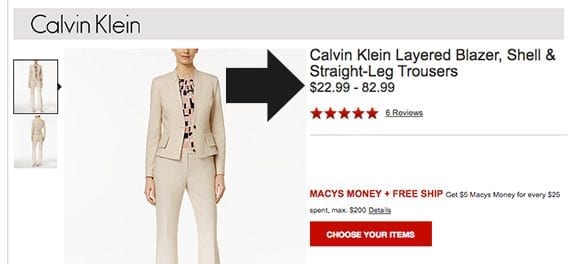
Нижче наведено п’ять порад щодо формування ціни на ваш продукт. Зокрема, ці рекомендації стосуються того, де розмістити ціну продукту та як ціна продукту співвідноситься з іншими елементами.
Кожна з цих рекомендацій походить від широко поширених угод електронної комерції про відображення цін. Але A/B тестуйте свої макети, щоб дізнатися, що найкраще конвертує для вашого бізнесу.